Executive Summary
AI-powered HealthSync boosts client engagement, reduces therapist admin, and improves wellness with wearable data, real-time insights, and AI coaching tools.
A mid-sized health and wellness provider specialising in therapy and coaching faced significant inefficiencies in monitoring client progress between sessions. Therapists relied heavily on manual reporting and clients’ retrospective self-assessments, which often produced incomplete insights and reactive rather than proactive interventions.
To tackle these challenges, we developed HealthSync, a comprehensive AI-powered wellness platform that integrates smartwatch data, real-time insights, and therapist-client collaboration tools. After implementing HealthSync, the organisation saw notable improvements in client retention, operational efficiency, and health outcomes across its user base.
Closing the Data Gap for Therapists
Therapists lacked real-time visibility into clients’ daily habits and health metrics. Clients recorded data subjectively and therapists managed information through spreadsheets, limiting accuracy. Due to the absence of personalised and timely feedback, clients inconsistently adhered to their health plans. Therapists spent excessive time compiling reports instead of focusing on care. These factors prevented the organisation from scaling effectively as caseloads and administrative demands increased.
AI-Powered Health Solution: Real-Time Monitoring & Coaching
The solution involved delivering a mobile app and web portal. We built the mobile application using Flutter for fast cross-platform deployment, while the web portal employed React. The backend ran on Python with FastAPI, and PostgreSQL served as the database. AWS hosted the infrastructure, and we integrated OpenAI API for AI functionalities. The project spanned from December 2023 to June 2024, operating within a mid-range budget tailored for SMEs and future scalability.
| Aspect | Details |
| Service | Mobile App and WebApp |
| Technology | Flutter (Mobile App), React (Web Portal), Python (Backend), PostgreSQL, AWS, OpenAI API |
| Period | December 2023 to June 2024 |
| Budget | Mid-range budget tailored for SMEs with future-ready architecture |
Why Clients Choose AI Wellness Support Tools
The client selected our team for our strong expertise in building secure, AI-enabled SaaS platforms and delivering intuitive mobile and web experiences. Our modular, compliance-focused architecture allowed us to rapidly develop the platform and ensured it could scale smoothly in the future.
HealthSync: Wearable-Integrated AI Wellness App
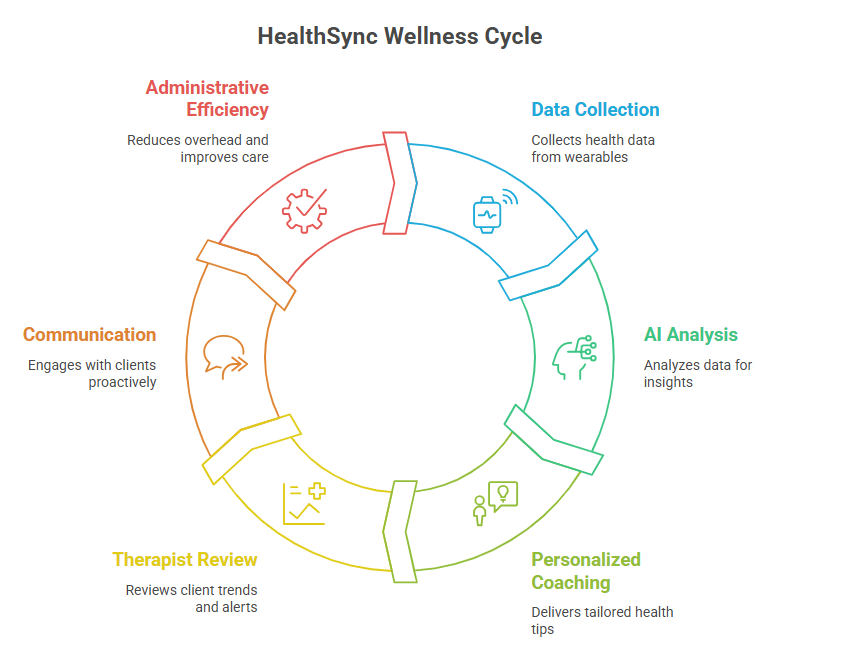
HealthSync offers an intuitive platform that closes the data gap between clients and therapists. The mobile app enables passive tracking of sleep, physical activity, and heart rate through smartwatch integrations. Our system continuously analyses the collected data to generate timely and personalised AI-powered coaching tips, which enhance client engagement. Therapists access a secure portal that provides real-time client trend visualisations and alerts them to critical changes. Embedded communication tools empower therapists to engage proactively with clients. This design reduces administrative workload while improving care quality and reach.

Real-Time Data & AI Coaching Tools for Therapists
The platform synchronises hourly with Apple and Fitbit APIs to collect steps, sleep patterns, and heart rate data. An AI chat assistant delivers personalised wellness prompts based on these trends. Therapists receive real-time alerts when clients’ metrics deviate from normal ranges. The therapist dashboard includes customisable filters, trend visualisations, and a messaging interface. We also incorporated PDF report generation to support client reviews and compliance documentation.
Scalable Tech Stack for AI Health Engagement
We chose Flutter for the mobile app to enable rapid cross-platform development on iOS and Android, ensuring consistency and quick market release. The backend, developed with Python and FastAPI, provided high performance and flexible RESTful APIs, while PostgreSQL managed complex time-series health data effectively. Our AI engine leveraged PyTorch for model training and OpenAI API for conversational logic, producing context-aware wellness feedback. The therapist portal, built with React and TypeScript, offers a responsive, secure, and customisable user experience. We deployed the platform on AWS using Kubernetes for scalable container orchestration and security compliance. OAuth 2.0 protocols secured authentication with Apple HealthKit and Fitbit APIs.
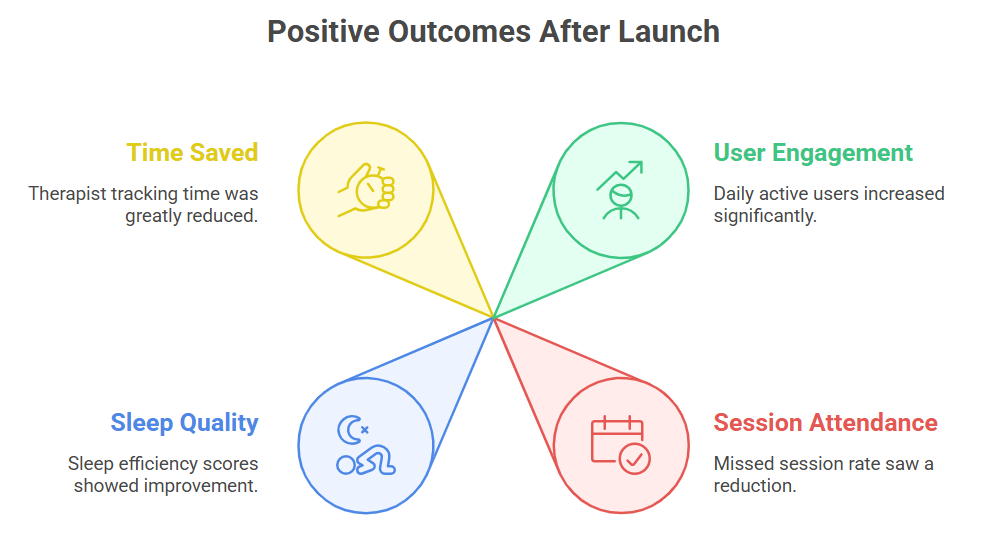
Results: Increased Engagement & Reduced Admin Work
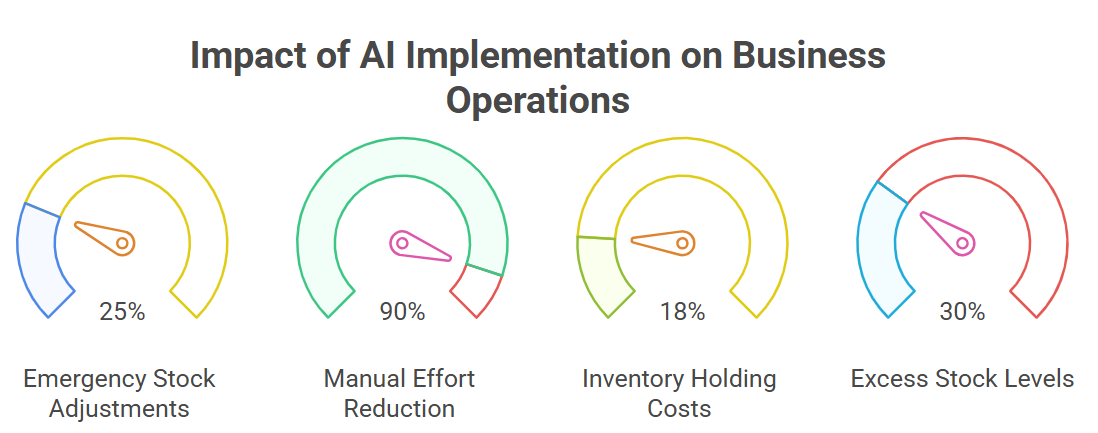
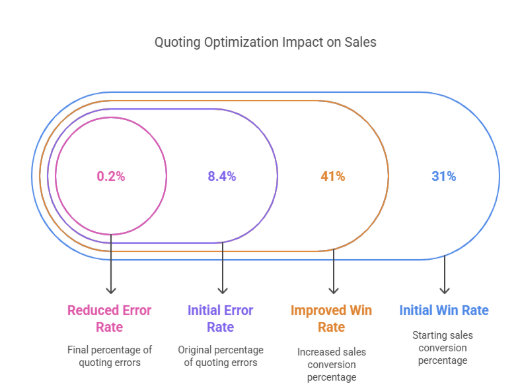
Within six months, daily active users increased by 42%. Therapists reduced the missed session rate from 40% to 26%, marking a 35% improvement. Sleep-efficiency scores rose from 72% to 85%, an 18% gain. Therapists cut manual tracking time by 60%, decreasing from five hours to two hours weekly.

Overcoming AI Coaching & Integration Challenges
Fitbit and Apple API rate limits initially delayed data synchronisation. We resolved this by implementing a Kafka-based data buffering system combined with adaptive polling logic to smooth data flow. Training the clinical AI prompts required multiple iterations and expert clinical reviews to ensure the advice remained personalised and safe, avoiding generic or harmful suggestions. Integrating multiple wearable platforms introduced edge-case errors related to device permissions; we addressed these through comprehensive quality assurance scripting and rigorous testing.
Lessons Learned: Building Modular AI Health Platforms
Engaging clinical experts early in the development process prevented costly rework during AI training. Automating routine administrative tasks such as session reminders and data synchronisation significantly increased therapist capacity. Adopting a modular architecture simplified testing and facilitated future scaling, especially when adding support for new wearable devices.
Expanding HealthSync with New Features
We plan to extend device compatibility by integrating Garmin and Samsung Health. The platform will enhance AI capabilities with nutrition tracking and habit-building recommendations. We will introduce group coaching modules and peer support communities. Additionally, predictive health alerts powered by LSTM-based forecasting models will anticipate client health trends.
Transforming Care with AI Wellness Solutions
HealthSync empowered the wellness provider to shift from reactive care to continuous, proactive support. Combining wearable data with AI-driven insights and streamlined therapist tools, the platform delivered measurable gains in client health, operational efficiency, and engagement. The clinical director commented during the final review, “HealthSync transformed how we support clients — it’s like having an assistant coach working 24/7.” The organisation enjoys higher therapist morale, improved client retention, and readiness to expand into new markets.
If you’re ready to transform your health and wellness services with cutting-edge AI-powered solutions like HealthSync, we’d love to hear from you. Our team of experts is here to discuss how we can tailor a platform that meets your unique needs, boosts client engagement, and streamlines your operations. Contact us now to schedule a consultation and take the first step towards proactive, data-driven wellness care.