Executive Summary
Streamline operations with our Community Membership Management Platform—boost renewals, automate workflows, and improve volunteer and case tracking.
A national community organisation supporting over 10,000 active members and more than 300 regular volunteers faced growing operational breakdowns caused by disconnected systems, paper-based processes, and increasing service demands. Tasks such as member registration, case follow-ups, volunteer coordination, and financial approvals were fragmented across email threads, Excel spreadsheets, and paper forms. This led to duplicated data, unresolved cases, and compliance gaps.
To overcome these challenges, we designed and deployed a fully integrated, cloud-based Community Membership Management Platform tailored specifically for community service workflows. Built using Microsoft 365, Stripe, QuickBooks, and Power BI, the platform enabled real-time data access, workflow automation, and streamlined reporting. Within the first quarter following implementation, the organisation experienced a 75% increase in membership renewals, a 60% reduction in administrative time, a rise in case resolution SLA from 63% to 94%, and full audit readiness with traceable documentation across twelve departments.
Challenges in Membership Management Without a Centralised CRM System
Manual registration processes delayed approvals by an average of 5.4 days. During peak periods, backlogs of over 400 incomplete records were common. Member data lacked consistency, as more than thirty spreadsheets were in use across departments, resulting in a redundancy rate of approximately fifteen per cent. Volunteer contributions were underreported, with only thirty-eight per cent of time tracked, which hindered the organisation’s ability to demonstrate impact.
Case management suffered due to the absence of workflow visibility and prioritisation. Nearly a quarter of member support cases remained unresolved. Financial claims also experienced delays, with over £6,000 in reimbursements held back monthly because they lacked appropriate case links. Volunteers in rural areas operated without digital tools, often repeating tasks due to missed updates. Preparing for audits required more than 140 hours of effort across teams, largely due to fragmented, manual documentation.
Project Overview: Building a Scalable Community Membership Management System
This project involved the development and implementation of a web-based application that supported core membership and volunteer coordination processes. The backend system was developed using FastAPI, while Angular was used to create a responsive and accessible frontend interface. The implementation period ran from April to June 2024. The solution was designed to be budget-friendly for small and medium-sized enterprises, with future scalability in mind to accommodate organisational growth.
| Aspect | Details |
| Service | Web-Based Application |
| Technology | Backend: Fast Api, Frontend: Angular, |
| Period | April 2024 to June 2024 |
| Budget | Designed to be SME-friendly with scalable options for future growth |
Why This Community Organisation Chose Our Membership CRM Platform
The organisation selected our team based on our previous experience delivering scalable, cloud-based Community Membership Management Platforms to similar clients. Our strong integration capabilities with Microsoft 365, Stripe, and QuickBooks allowed for seamless adoption across existing systems. The team demonstrated a structured delivery process that included weekly demos, agile sprint planning, and frequent client feedback loops. Our mobile-first design, finance-integrated workflows, and secure, audit-ready architecture were all factors that contributed to our selection.
Platform Implementation: Streamlining Community Services with Microsoft 365
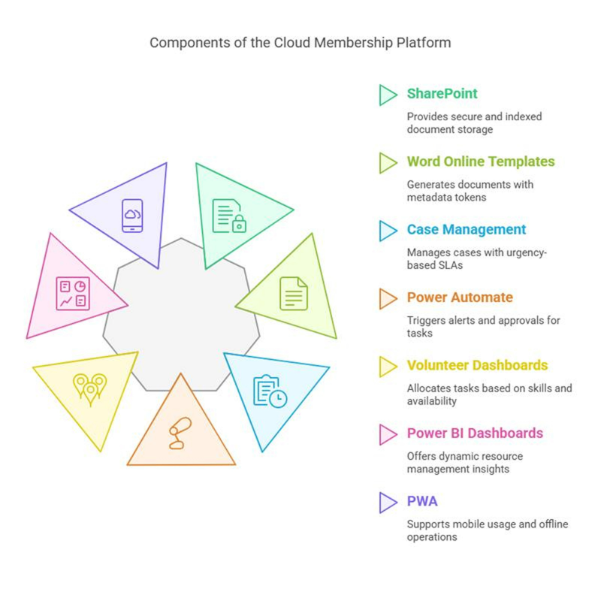
The platform we delivered was modular and browser-based, designed to support real-time workflows. We configured Microsoft SharePoint to automatically create document libraries for each new member. This ensured secure, indexed storage of application files, case records, and financial documentation.
We introduced Word Online templates that generated personalised letters and certificates using metadata tokens such as member name, case type, and task ID. This allowed the organisation to produce over 2,500 official documents within three months. A triage system was added to case management, enabling urgency-based queues and auto-escalation to staff via mobile notifications. As a result, SLA compliance for case resolution rose from 63% to 94%.
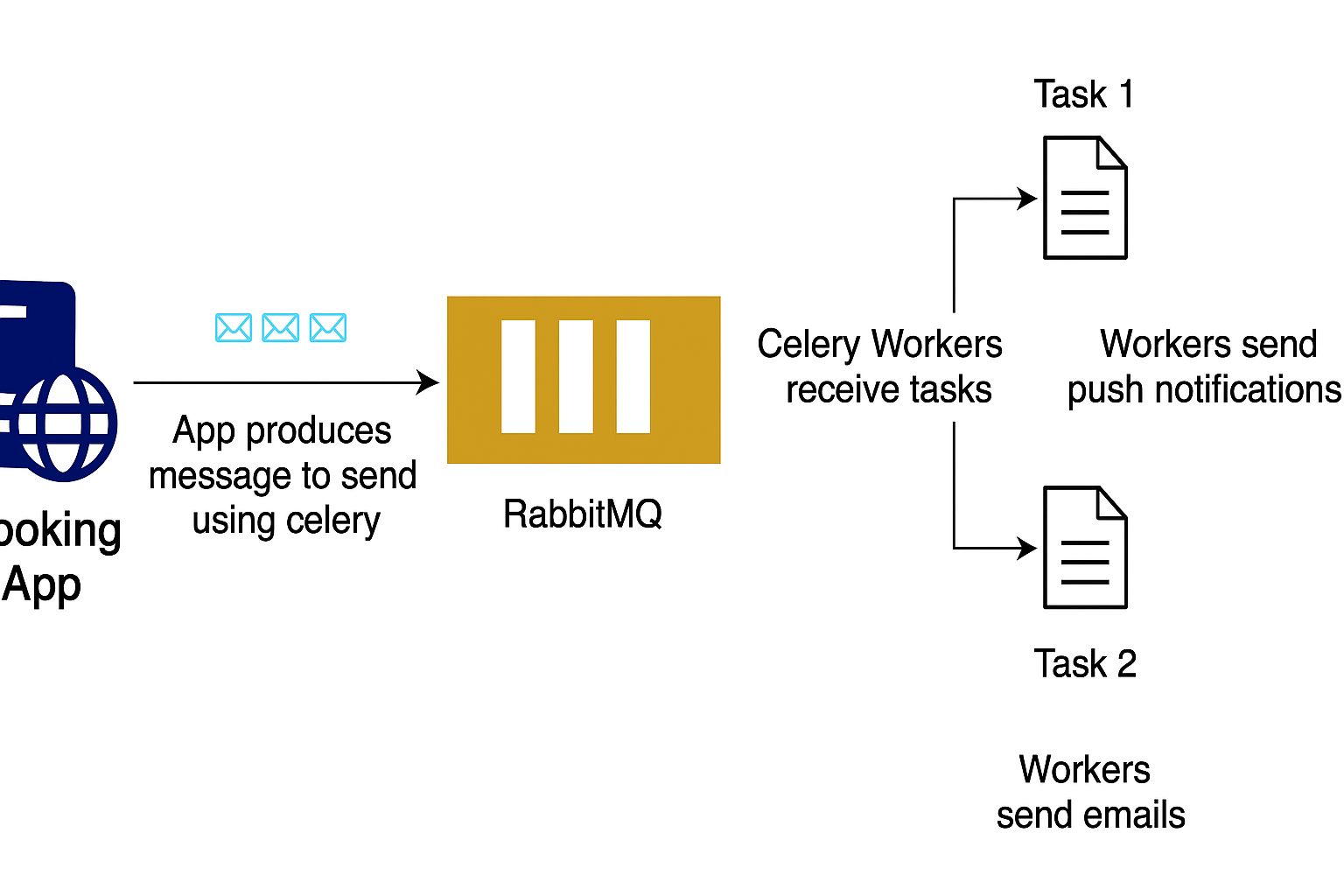
Power Automate facilitated alerts and approvals across operational tasks. For example, submitting a reimbursement request would now initiate a three-stage process involving budget verification, supervisor approval, and a final synchronisation with QuickBooks. Volunteer coordination became more efficient through a new dashboard, where tasks were matched based on location, skillset, and availability. This approach improved rural volunteer engagement by 58% and led to over 5,200 tasks being logged in just 90 days.
Power BI dashboards were implemented to track SLA breaches, volunteer distribution, and case trends. Reports updated every four hours and were regularly accessed by more than 25 managers to support informed decision-making. The platform also supported offline operations through its Progressive Web App design, making it accessible to users in the field, with automatic re-synchronisation once reconnected.

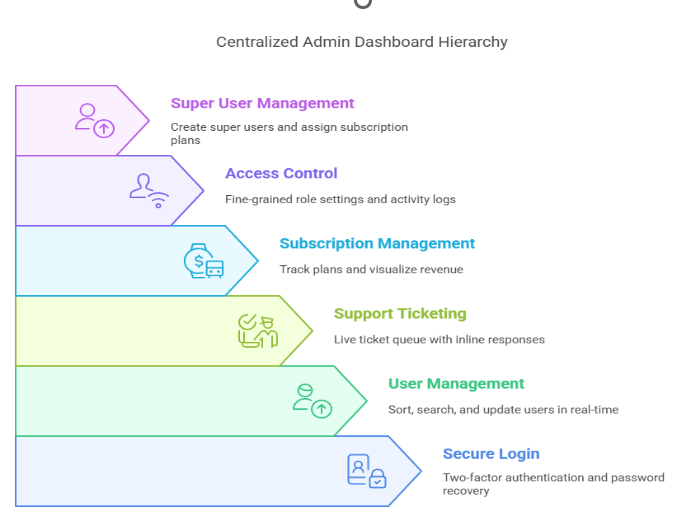
Key Capabilities of the Digital Community Membership Management Platform
The platform enabled full-cycle member onboarding and renewal through self-service portals integrated with Stripe. Case queues could be prioritised in real time, tagged by urgency, and automatically escalated to staff via mobile notifications. Volunteers could be assigned tasks according to their skills, availability, and location. Document generation was fully automated using pre-configured templates in Word Online. Expense and purchase order requests followed a three-stage approval process, with linkage to case files and grant budgets. Offline functionality allowed field users to continue working without connectivity, while data re-synced automatically upon reconnection. Managers accessed real-time dashboards in Power BI that showed membership trends, SLA performance, and volunteer engagement. Access to the system was controlled through enterprise-grade security protocols, including FIDO2 keys and geo-restricted permissions.
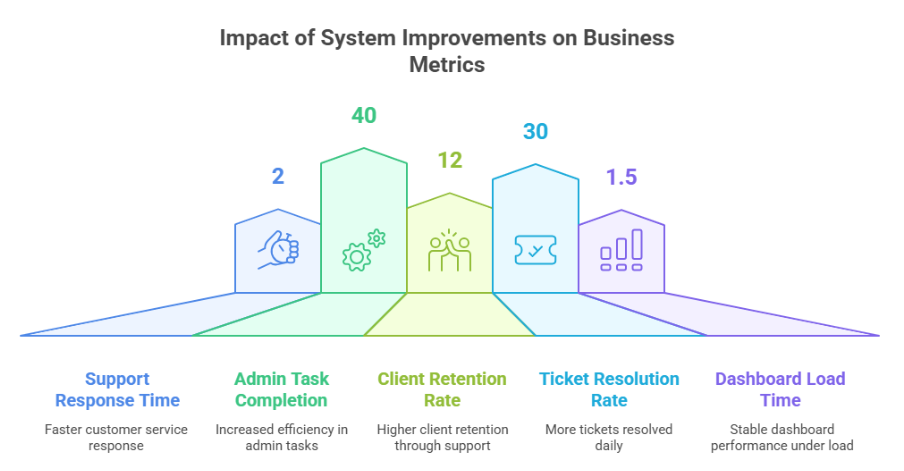
Results: Impact of Launching a Cloud-Based Community Membership System
Membership renewals rose by 75 per cent, increasing from 1,800 to 3,150 within 90 days. Administrative workloads were reduced by 60 per cent, saving the organisation over 150 hours each month. SLA compliance for case resolutions improved to 94 per cent across 1,600 logged cases. Volunteer task completion rates increased to 92 per cent, supported by mobile alerts and real-time updates. The average processing time for purchase order approvals dropped from 17 to just 3.6 days. The introduction of document traceability ensured 100 per cent audit compliance, and Power BI dashboards reduced report generation time from six hours to just 18 minutes.
Implementation Challenges in Community CRM Rollout and Adoption
The implementation process involved migrating and validating more than 18,400 records across twelve departments, with significant efforts to remove duplicates and clean legacy data. We conducted twelve tailored training sessions and five interactive tutorials, which received an average satisfaction score of 4.8 out of 5. Aligning finance and operations workflows required four committee-level design reviews. Additionally, we built seventeen dynamic forms to automate case-specific processes, based on feedback gathered during user acceptance testing.
Lessons Learned: Best Practices in Membership Platform Deployment
A pilot rollout in one region helped the team identify and resolve twenty-five per cent of onboarding issues prior to the full launch. Tooltip-based onboarding within the system reduced user support requests by 66 per cent. The mobile-first design contributed to a 70 per cent activation rate within two weeks of launch. By simplifying volunteer submission forms from twelve to five fields, we saw a 42 per cent increase in form completion. Managers who actively used the Power BI dashboards were found to be sixty per cent more likely to take early, proactive policy decisions.
Next Steps: Evolving the Community Platform for Donors and Partners
The organisation now plans to implement a donor CRM with automated receipt generation and donation history tracking. Events will be scheduled using QR codes and real-time attendance analytics. AI-powered workflows will soon be introduced to help improve member retention, using engagement data as the key driver. To make the system even more accessible, we will add multilingual support and compatibility with screen readers. Additionally, a secure partner portal will allow authorised third parties to participate in coordinated case work.
Final Thoughts: Empowering Community Impact Through Membership Management Innovation
The digital transformation driven by this cloud-based Community Membership Management Platform has enabled the organisation to streamline its operations, scale its outreach, and maintain full control over member and financial data. The platform has become a critical tool for empowering staff, volunteers, and leadership to make data-driven decisions with speed, accuracy, and confidence. It now serves as a strategic asset in the organisation’s mission to deliver meaningful impact at scale.
Ready to streamline your operations with a smart Community Membership Management Platform? Contact us today to book your free consultation and discover how we can support your organisation’s growth.